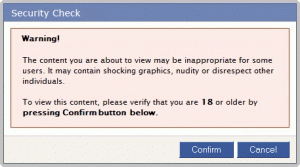
اليوم سأتحدث عن ورم جديد ينتقل عبر جمل مثيرة تغريك لضغط عليها لرؤية المحتوى مثل " رباه ! لقد قتلت نفسها بعدما وضع ابوها صورة لها...." عند ضغطك لهذا اللينك ستخرج لك صفحة صغيرة تخبرك ان هذا المحتوى لا يتلائم والاشخاص اقل من 18 سنة إضغط على موافق لتأكد عمرك حالما تضغط على تأكيد على الفور سيكون حسابك تحت تحكم الورم

الوورم يقوم بإرسال دعوات لاصدقائك رغما عنك ومن دون تذخل منك كما يقوم بتحديث الحائط الخاص بوضع مجموعة من الروابط همسة صفحة متخصيصي الحماية وصفحة رغيب امين لاتستعمل مثل هاته الاساليب لجلب المعجبين كون انها ممنوعة
كيف يصنع مثل هذا الوورم؟
لن اذخل في تفاصيل كيف تنشئ تطبيق على الفايسبوك كون إذا كانت لك ذراية ب لغة البي إتش بي وكذالك بطريقة صنع تطبيقات الفايسبوك يمكنك ان تفهم كلامي المهم
هذا هو كود سورس التطبيق ( تنبيه الكود لإغراض علمية فقط يمنع منعا باثا إتخدام هذا الكود للأغراض غير التعليمية ولا يتحمل المدون اية مسؤولية عن سوؤ الاستخدام)









